I’m an interactive developer at nclud, where my focus is on front end development and WordPress . Besides being a developer, I’ve produced plays, acted on stage, been killed in a horror movie, helped manage a non-profit arts organization, and designed games to help veterans rehabilitate. It’s that last bit I’m going to be talking about for this blog post: how games can be a powerful tool in helping us learn, connect, and stay engaged.
It’s around noon in New Orleans at the Ernest Morial Convention Center. A gaggle of microbiologists are hanging around between conference sessions – some are checking Twitter, some are chatting about the talks they’ve attended. Suddenly, one of the scientists on their phones urgently draws the other’s attention. A new strain of bacteria has been discovered within the confines of the convention center. The message is clear: it’s up to the scientists present at the conference to find a means of stopping this bacterial menace. By collaborating as teams, staying engaged in their new online community, and participating in the conference, this hardy band of the microbiology world’s greatest thinkers might have a chance at saving New Orleans… and the world.
Stop. Pause. There is no bacterial outbreak in New Orleans. You can put down your canister of Purell. This scenario is a facet of the American Society for Microbiology’s (ASM) 2017 Microbe conference, where scientists from around the country (and the world) gather to learn and share best practices from their field. ASM also happens to be one of our partners, and they asked us to use our creative panache to add an extra bit of intrigue and dynamism to this year’s conference. Our response? To create a game for the conference attendees: one that would introduce friendly competition, online engagement, and an underlying sense of urgency to the event.
Why a game? Well, for one, they’re fun and we’re nerds. But more importantly, games have an immense capacity to motivate and connect. The somewhat reductive term for utilizing game-like traits in a non-game context is ‘gamification’, and while this classification has become a catch-all for anything utilizing game-like features, the process taps into powerful and fundamental behavioral impulses. And turning something into a game doesn’t have to be a complex process. Jane McGonigal, the wonderful advocate and game designer, describes a game as having a goal, rules, a feedback system, and voluntary participation. That’s it. Anything with those traits can be considered a game.
The goal of our game was for players to score as many points as possible during the time of the conference in order to assist their team in ‘finding the cure first’ (winning). The rules were that to do so, they needed to participate in an online community platform we created called Micronow. Players would comment on posts, click on links, register for the site, and participate in events during the conference to earn points for their team. Our feedback system was a data visualization embedded in the site that would show the community how each team was faring, minute by minute. Finally, we definitely wanted to make sure that barrier to entry for participation in our game was as low as possible. We care about user testing and engagement at nclud, but our game is only a success if people feel compelled to play, rather than being forced to.
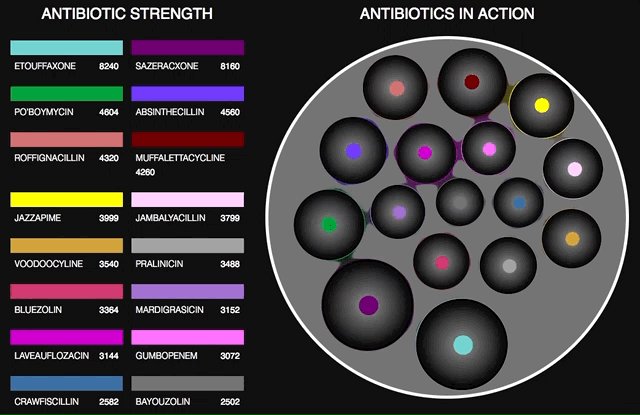
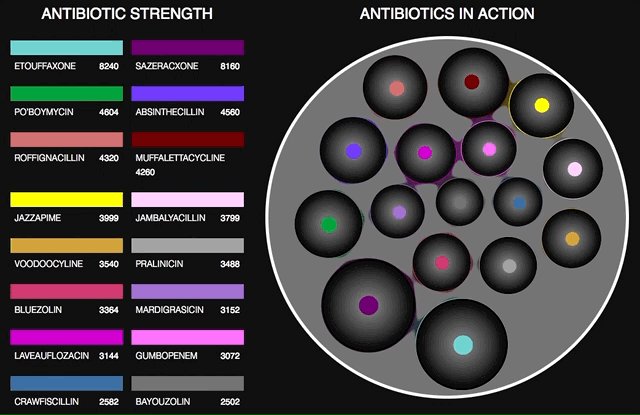
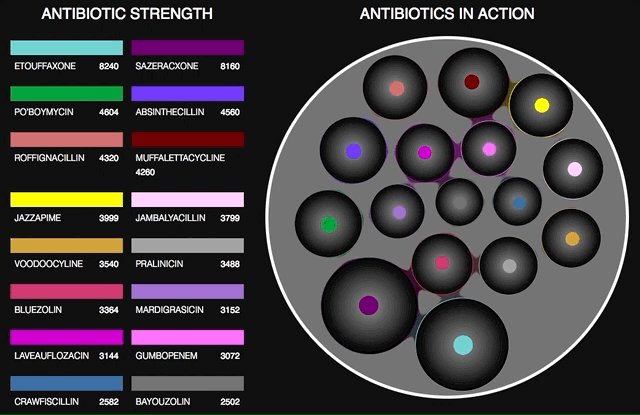
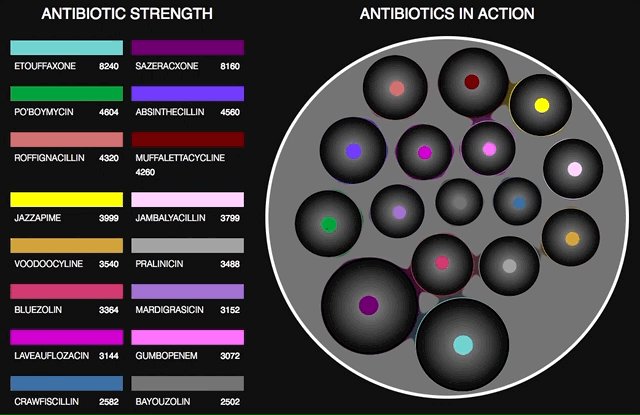
While our fabulous team of experience designers took care of the game design and rules, it was my job to hammer out the feedback system. We knew we wanted the data visualization to represent a petri dish, and we knew we needed some means of tallying points for users. Furthermore, we wanted users who were unable to attend the conference but who still wanted to participate in the game the chance to do so. Thankfully, we had a pre-existing WordPress site to act as a base for the game mechanics. So, what did we do?
First of all, we decided to utilize a plugin called myCRED that adds an extra bit of user metadata in the form of points. As an admin, we can initialize ‘hooks’ that listen for a certain behavior on the site, and then which award a set number of points for that behavior. For example, a user commenting on a blog post receives 5 points, while the author of that post receives 10. But remember the ultimate goal of the game – for users to contribute to their team’s overall point total. By adding some custom functionality to our WordPress theme, we were able to slot users into teams as they registered for the site, and then add up the team’s aggregate point total to be used later in the site.
On the front end, we wanted a non-intrusive way of indicating involvement, and added a thin color border around profile pictures to showcase team affiliation. We created a community page for the Microbe 2017 Conference, and populated it with that year’s speakers and conference topics. On that same page, I embedded our data visualization, which was fed by the aggregated data being pulled in from across the site.
A note on our data visualization: there are a lot of options to choose if from if you or your company are looking to do something similar. Highcharts, Vega, VisJS, or even using an HTML canvas and home brewing your own. We went with D3. In my opinion, this is one of the more flexible and well documented data visualizations available to developers. However, as you scale your visualization in complexity, D3 can have a little bit of a steep learning curve. If you just want to start out with something simple, consider using Highcharts.

I decided on using D3’s bubble chart visualization, as it most closely resembled the petri dish aesthetic we were looking for. After finding a number of excellent examples online, I was able to use D3’s transition property to give our ‘bacteria pods’ an interesting opalescence and animation. I then passed the user data garnered from the PHP backend of the Micronow site into the graph component of the D3 visualization as JSON. Voila – our petri dish was alive and well, spitting back a representational version of how each team was performing in the game.
The final piece of the puzzle was running the game itself. Between June 1st and June 5th, a strike team of nclud staff members (including myself) assisted onsite at the Microbe Conference. Our weekend was filled with beignets, rainy weather, and sixteen teams competing to see who could decode the mysterious new bacteria first. We didn’t know what to expect – would the cocktail of user experience research, design, and development result in a more engaged audience? Or would conference attendees be too busy with the logistics event to care?

The response far exceeded our expectation. Over the course of the long weekend, we signed up over 2,000 new users to the site, did over 120 user interviews, and saw over 20,000 unique page views during the peak hours of the conference. What was more impactful to me, however, was how much fun I saw people having. In all honesty, our game was a very simple construct – it didn’t have any particularly complex interactions or graphics – but it had engaged hundreds of people and compelled them to dig deeper into the experience of the Micronow site.
On the last morning of our time in New Orleans, with the game wrapped up and the prizes to be announced within the hour, a group of tired but triumphant students approached our booth. They told us that the three of them had stayed up the entire night posting comments, looking at content, and galvanizing their teammates. In the morning, their team had squeezed out the victory by a mere 400 points.
I leave you with two core takeaways: the first is the revelation of how simple it is to implement game mechanics into a live event. If it can be done for a conference, it can be done for a concert, a rally, a press event, a bake-off — just about anything. Creating a game can be rewarding for both players and designers, and can be lead to a huge increase in engagement. The second is that we should all look for ways to make our users as excited about the work we create as those students were the final morning of the conference. Regardless of the content of your site or application, there’s always people out there who want to engage with what you have to offer – it’s up to us to find a way to let them in.
And now I’ve started thinking about a gamified bake-off….hmm…..
To learn about how to encompass lots of small strategies into one big one and how to target lots of gamer user types, check out Chloe’s post over here.
To read more on how we implemented an end-to-end digital strategy using gamification and what the results were, check out the full case study on our partnership with The American Society for Microbiology.
