The phrase “kickoff meeting” kinda makes me cringe, to be honest. It’s so frequently misconstrued and used to mean ‘the general umbrella term for the first meeting about a project, with all the stakeholders present.’ The reality, though, is that a solid, actionable, useful kickoff meeting requires structure, research, and preparedness, which often requires a few days’ worth of work in advance. Without prior UX research inputted into the earliest phase of the project, kickoff meetings are really just pre-kickoff meet and greets, and they lack any real ability to provide insights that can inform the project goals, which means another, more in-depth follow-up meeting (or several) are required.
At nclud, we typically convene a few times internally before a big kickoff, so we can make sure that each team lead has all the right questions documented. Our PM creates one shared form for the team, from which we collectively frame the discussion questions outlined by section and project phase. On paper, that process and the initial project documents should be enough to get us going, but what we often find in prepping for these meetings, regardless of scope or number of stakeholders, is that much of the real project definition happens immediately upon first walking into the conference room and meeting the whole team. This in-person assessment of the inherent stakeholder structure gives the UX team invaluable insight into how to efficiently direct our conversations going forward. First impressions matter. As good problem-solvers, though, we don’t want to introduce any bias into this initial discovery process while assessing the stakeholder landscape, so we’ve come up with a pre-discovery workflow to help ensure that we’re prepared, objective, and able to maximize that initial meeting.
Corporate Heuristic Analysis
Once we know a project is officially coming down the pipeline, the UX team launches into what we think of as a “pre-discovery” phase, where we begin much of the work that goes into the official Discovery phase, like the content audit, the competitive landscape, and the initial site-wide heuristic analysis. The key differentiator in this phase for us, though, is that we use this time to research the company and stakeholders with whom we can expect to work — not the solution that we’re solving for. Essentially, we consider this to be our corporate heuristic analysis.
For our larger partners, we can get a really valuable sense of the internal workings of the company from sites like Glassdoor, which paint a picture of general employee happiness and how the infrastructure works. Glassdoor lets you check out employees’ reviews of a company, and how they think it fares based on their own happiness. We couple that data with information from places like LinkedIn, which gives us a base-level entry point into understanding the stakeholder structure, and then we conduct our own independent informal brand surveys, to round out our research. Just as a formal heuristic analysis is crucial to the discovery process for deepening our understanding of a site’s overall UX, the corporate heuristic analysis allows us to more accurately assess the makeup of the project’s contributors, their team’s inner-workings, the overall trajectory of the company, and any additional perspectives that will inform our process.
Stakeholder Mapping
From this initial groundwork, we usually have a sense of the key decision-makers, both at the company and for our engagement. We’ll then list out the meeting’s expected stakeholders, and we’ll begin forming our initial draft of what will become a formal client deliverable, the Stakeholder Map. At this point in the process, we create just a loose framework for the stakeholder structure, and we iterate on it post-kickoff meeting, to later turn it into a formal deliverable that we share with our partners.
In the Stakeholder Map, we visualize the relationships and hierarchy of decision-makers who will need sign-off for all key project milestones and major strategy decisions. By structuring our understanding of the internal sign-off process at the company, we can maximize our conversations by ensuring that we have the right people in the room at all necessary phases of the project.

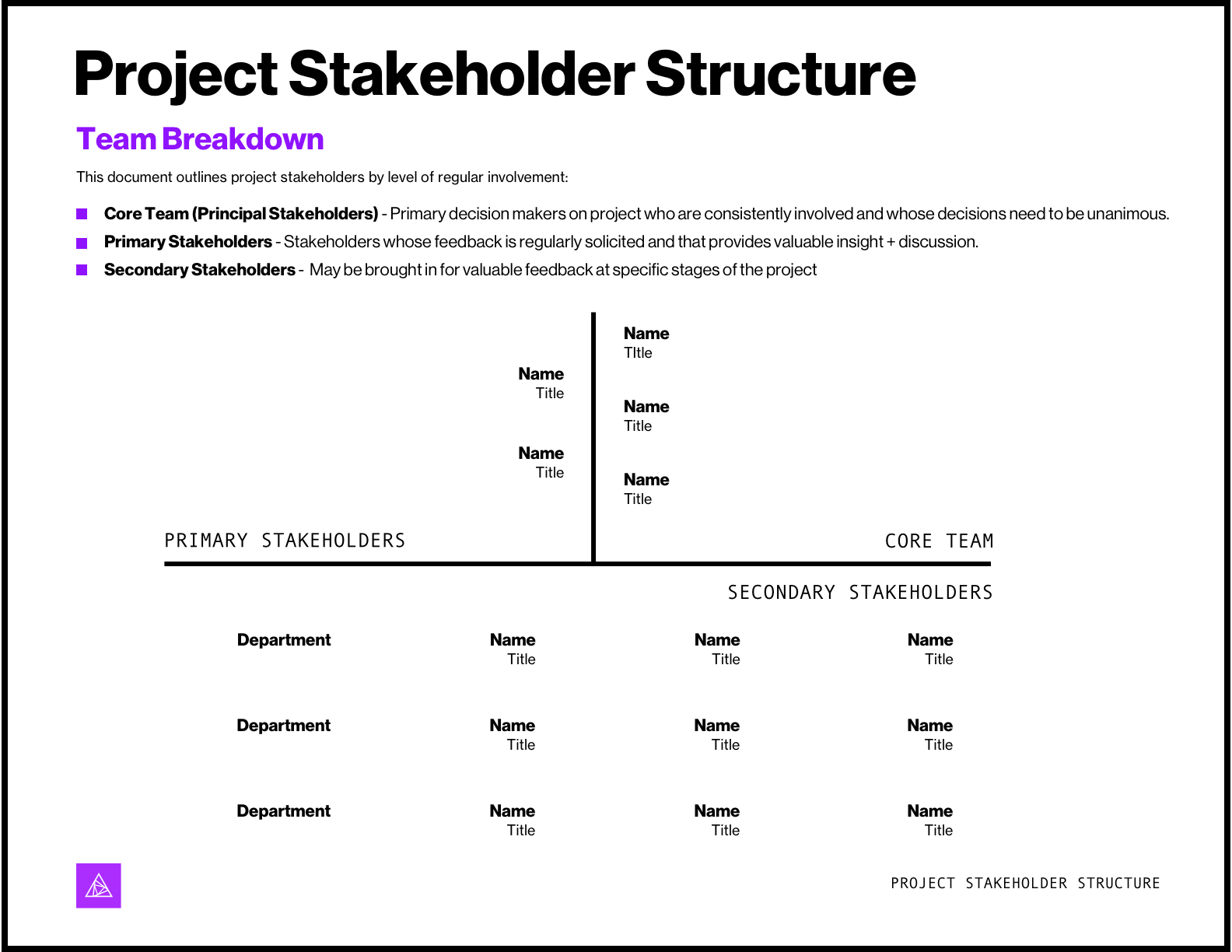
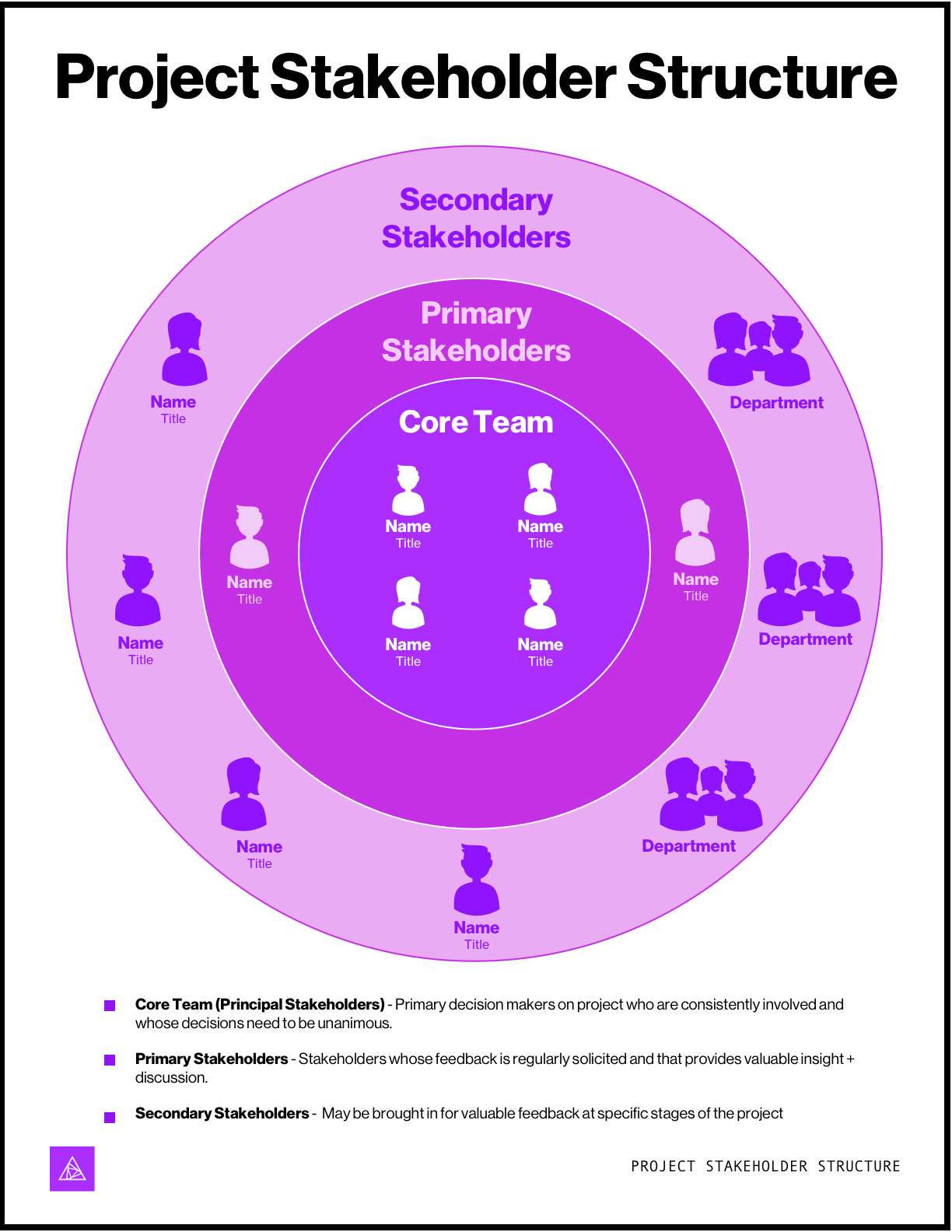
To map these out, we generally create infographics that break project contributors into three categories: Core Stakeholders, Primary Stakeholders, and Secondary Stakeholders. The Core Team (also known as the Principal Stakeholders) are the primary decision makers on the project who are consistently involved and whose decisions need to be unanimous. The Primary Stakeholders are those whose feedback is regularly solicited, and they provide valuable insights and discussion points. The Secondary Stakeholders are often Subject Matter Experts, who may be brought in for valuable feedback at specific stages of the project, as-needed.
These infographics manifest themselves in multiple forms: for some of our partners, a linear tree works well; for others, we make circular layers around a core, and for other, larger, more bureaucratic partners, we create simple spatial groupings on the page. The goal here is to align our process with the most relevant existing processes in their infrastructure, so that we fully understand the chains of command that will affect the end product.

After the formal kickoff, we iterate on the draft and turn it into a high-fidelity document for ourselves and our partners to reference throughout the project, so that all key milestones have accurate representation. The first few times we implemented the stakeholder map into our process, we kept it for ourselves; we created it to be an internal point of reference for all team members, but we realized that by not sharing it with our partners, we were leaving out half the team in our partnership. Once we started sharing them with clients after our kickoff meetings, we found that the whole project team could be much more efficient and had a much better context for the key conversations going forward. With the preliminary legwork out of the way around the time of project kickoff, we can use the discovery phase to focus on the users.
